Upgrading shellCMS to use either gum or dialog
For some reason I've got caught lately on working on TUI's just for fun just to have this kind of interactivity that makes you learn how to use a tool when you are a total newcomer.
I did run a few experiments, and try to put some effort on creating a Tar and Systemctl tools, and I found those to be a little too overwelming so I decided to start simple and this app is the perfect target, not only I can edit it directly, but also I could explore some of the advantages of using an interactive tui, like when pressing enter after www/news post
And I have a lot of fun, I decided that to make things easier for users of shellcms_bulma I have to add the same interactivity but addressing all the moments where the console ask for an action.
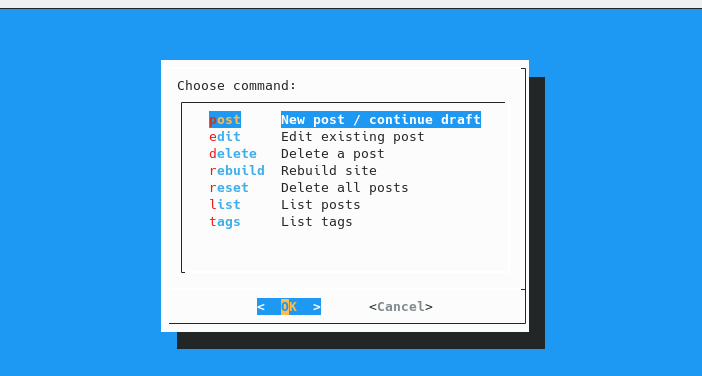
Guided by that then I conceptualized: first using both dialog and gum, yes I know gum requires dependencies and installing things, but it will autodetect your setup and if dialog is present and not gum it will use it, I just created two switches at the begining -i and -igum.
And with the refactors done to the code voltaire! now you can just use shellcms_b -i/-igum and you will be good to go.

Results on gum could be polished further but really the feel is a little more modern.

Tags: shellcms_bulma
Updating shellcms_bulma
Aha I am impressed that this day arrived, the day I had to refactor shellcms_b to start really doing my own path to improve things, maybe modularity, the idea of a single script is great as it is very portable but not sure if now onwards I will really like to keep my attention on managing just one big file and please don't get me wrong it just happens time to time that you maybe get used to small parts of code, Locality of Behaviour is great but some times it just lead to that kind of aging logic that is just if over if. So I decided to give it a try and just fix some bugs that my current implementation had lets have some fun or nightmares!.
Tags: shellcms_bulma
Refactoring tags ask function
I know it is not exactly an improvement, and most of the refactor that I am doing involves just some times parsing $1 into local variables, and someone could say that this could hurt performance, but in this modern era maybe not that much, and really I prefer just to read local variables and even local functions to keep maybe a cleaner view (from today's standards) maybe others could tell me that this is not right but as a coder you are tempted to try things out as much as you can.
Tags: shellcms_bulma
Testing paginating the blog
Yes, I know maybe it is not the proper way to do things as really you don't need to paginate a static html site, with the "view more posts" link you should be able to just go to your desired post, or even better just search inside the website using the search box, but just a new idea let's try it, maybe I could just paginate every 5 posts, this could lead to a lot of extrafiles, but at the end of the day they are pretty small. So lets try them out.
Tags: shellcms_bulma
Removing bug when grouping tags in shellcms_b
Oh I feel bad for myself in this, I was testing the refactor and boom! I've found a weird bug, tag page was being built with just the last post oh, what an oversight, so I had to check it, but in the meanwhile I had to refactor the rebuild_tags function as it again was too long and I can't take in my mind all the things going on when rebuilding a tag(yes, maybe this is a skill issue on my side), but I can't avoid doing that while working in code. Now tags are properly working and even some weird behavior when reparsing home button in pages is fixed.
Tags: shellcms_bulma
Refactoring shellCMS_b create_html_page function
Hence I wanted to start small but with the core function in mind, I just decided to refactor the processing of html page, with the new version my point was to split the page creation in its major parts header, body, footer and the postprocessing to link them back again properly. Now with this new version It will be easier (at least for me) to go through small pieces. Also there was a refactor in the tag_ pagination logic just to check better how the links for older pages are created.
Tags: shellcms_bulma
About this blog (Part 2)
I had split this into two entries, one for the purpose itself and this one more about the technical side of things once I discussed why this blog is what is it.
At the end of my thought process I decided that I will make posts via a CMS called shellCMS that is a fork from bashblog but instead of using markdown it will let you use html, so as stated by shellCMS creator it will allow you to use your favorite WYSIWYG editor.
So I started then to look through the shellCMS documentation, pros and cons, finally I decided to give it a try, so I went ahead and downloaded the package from the author's website blog post. A very small package less than 1Mb uncompressed (It reminded me back in the 1.44mb era of floppy disks), so it is pretty portable, I had Ubuntu installed on my system so no issues from that side as it is intented to work with linux bash.
Until that everything seemed pretty smooth. I jump into the demo folders and go inside the www/news path and go over the cms_config folder opened the config file, checked the basics of the config file. I did not have seamonkey composer installed, so I made a tweak to change the editor to vscode just to see the tags of the base on the template. Then tried to start shellcms by doing ./shellcms www/news post with high expectatives. But was received by an error:
./shellcms: line 1630: [: /media/.../shellcms/geany: binary operator expected
EDITOR='geany -i' PWD='/media/.../shellcms/www/news'
EDITOR variable in 'config' file is invalid, aborting
The ... notation there is just the path to the shellcms installation folder. Well my first impression was "Oh its reading the wrong config file" and went to a folder 1 level up to the config file in the www folder, changed it and tested again, same issue. I Thought that it was that some weird issue with visual studio code was happening so switched to gedit then to helix and then to vi nothing worked.
At that point I just decided ok the application is complaining about geany, I want to post to my blog and its not time to be stubborn lets install geany. And after a sudo apt-get install after I had a pretty simple IDE that it wasn't WYSIWYG but at that point I wanted to see the cms working, but no luck either, I verified the documentation about the requirements for the editor, the instance awareness that it was required before trying to use shellcms. But there was no switch, no file nothing that could make the shellCMS editor to start. So I did the only thing I could ask the developer of the software in a Puppy Linux Discussion Forum Post on the EasyOS category. After discussion I ended inspecting the bash file itself. And oh no I had passed the boundary, the path of no return for a developer.
You could check in the link to the discussion forum the details on the issue, but at the end of the day there was a variable overwrite that stoped the shell from reading the variable on the config file, and then there was an issue with the validation of editors with instance aware switches, they will require a solution like suggested in the thread of using a wrapper script for geany or just to install seamonkey. But at that point I had been already triggered by that little monster-like bug that was going against the documentation
Let's be clear I consider myself a senior developer so I am not afraid of touching someone else's code. I knew for a fact that it was not an intended error and as always, you could overlook some details and you will not expect someone to use all the options besides the suggested path. So I went ahead and fix it. I made a change on the bash script so it could support editors with their respective "new instance" syntax. Then I forgot about the root cause beign that there was an internal overwrite of the configuration file in favor of the initialization of the variables at the begining of the script.
Now after sending the update to the software developer, the thrilling experience of fixing bugs in this software and just learning something new drove me to another path, the path of tweaking.
I decided to modify shellcms to support other custom styles besides just simple css, my next target was to make shellCMS to support bulma, and then I had a very different monster ahead one thing is fix a bug another is to change the template of a cms that was coded inside the cms code itself. So I decided to create a fork of shellCMS and create shellCMS_bulma it is called like the original software because it is not yet a very fundamental and total change to the original ideas logic of the original cms. But after some work I was able to edit my first post and get a very good result. The only tradeoff its the size of the bulma.css file but it fit my needs pretty well so I was happy with the result.
So it was very good excercise and journal to be here posting to my website from my very basic yet pretty customizable software. For shellcms_bulma I encourage to use a text editor or IDE like vscode, geany, helix so you could use all the bells and whistles from bulma css framework when creating a post it just abstract enough of the html syntax to be good to use.
I will finally comment about the infrastructure, as you had already seen this is a static website so basic infrastucture is needed but nothing special at all, you could check Github pages or cloudflare pages or Azure Web apps to see more about hosting, but almost any platform of cloud could host a static website, even you could with your computer (that is a more advanced topic that I will not cover in this post). I just grab the files and uploaded to the server and it was all, no pipelines, no build time, no waiting. And it worked pretty well at the first try, so my adventure had a nice end.
For the foreseeable future I plan to port shellcms_bulma to windows powershell just for fun and to enable windows users to use this software (when you travel its highly likely to have a windows pc near than a linux one so I prefer to give it a try)
Tags: shellcms_bulma
About this blog (Part 1)
This blog was built from the very begining as a side project for myself just to keep things that I want to share with the world but maybe I just didn't find a very efficient way of doing it
So I went ahead and I decided to adventure myself in the long adventure for a developer of choosing something that fit its actual needings, and let's be honest what could go wrong? (right?)
Here is a list of what were my requirements when I decided to create the blog:
- I was sure it will a very small blog with not too much bells and whistles, so it required to be lightweight.
- I needed to be very cheap to host (I had tried to use free hosts in the past, have very poor experiences with them).
- As for now I did not want any related with money, I just wanted to share my thoughts.
- Even if I do not need a catchy name I yet wanted something that was not just random numbers and words or maybe a very long name.
- I wanted to be offline editable, so I could travel and share thoughts without the needed of fancy hardware.
But once you start doing your research the muffled js sounds huge ammount of possiblities flood you, and if you knew frontend developers, backend ones and so, you will get quickly overwelmed by them. There is a not ever ending Fear of missing out (FOMO) regarding the equilibrium between which technologies to use and the needs for a developer to keep creating new things. I thing that partially blind us when trying to choose. And as expected you wil try to deviate from your real objective.
After several days of thinking and seeking possibilities (thanks Youtube), I tried to see and demo some alternatives: Strapi, Wordpress, Ghost, Grav. When spending time on them, I was amazed at first as they were very rich, and seemed to have thought very well how to help you to elaborate content in very seamless ways. But then I started to check how to configure them and I started to realize that maybe again I was (as every dev at some point) overengineering the problem. What separated my needs from these alternatives?: User management and extensions If you are a comercial CMS of course you are looking to attract customers to your bussiness model, and you will offer them as much flexibility as the think they will need. But at some point you will be in the tradeoff between simplicity and learning curve.
At the list of checks that I had made before the first point whas stumbling pretty hard. Points 3 and 5 then put me back on track again. I was looking to keep the site very simple. Then I went the totally opposite direction. I went ahead and try to build a custom solution for my own use. So I decided to give a try to building a website from scratch.
Then it came to realization that I am not a frontend engineer, and more a backend one, so presentation it is not on my priority list, eventually I saw myself trying to set up a backend on golang, but for the frontend of the site I was somewhat struggling. Then I just thought:
- Do I really need a backend for the blog?
- Do I really need a database for this?
- If I wanted to share my thoughts and maybe some specific pictures, how much space does that need?
Then a memory from the past just came to my mind. At my elementary school I did a course on internet stuff (here at South America by the 90's so try to imagine just modem internet 56k in some very specific places but that story is for another post). On that course we were teach about the basics of creating a website, I remember using old macromedia dreamweaver (6 version I think), and styling it with some stuff posted at DynamicDrive (yeah, very old stuff, and yet this site its alive) that was pretty interesting site back in the day, and it was pretty fast, it didn't require too much bandwith to load and it somewhat remembered me the kind of needs that I had.
The beauty of the simplicity (that every good backend developer appreciates) came to the light of my currently non-existent blog. I was chasing something like that. So I decided to apply "Keep it simple stupid (KISS)" strategy for this blog, and try to make a concious effort of what I should and should be not worrying about:
- If I want to share my thoughts. Appeareance is a nice-to-have but not a must.
- If I am the only one intended to write in this blog, I do not need anything besides writing
- Dynamic drive needed javascript because they want to help people build a website but what interactivity do I need in a blog, it is just for reading!
- A Minimum viable product (MVP) will only require me writing posts anything else could be solved later. I do not need forums, If someone reaches me through contact email/forum/github I could simply answer from that platform when I got the opportunity, I am not selling anything.
- Sites nowadays used a lot of cookies, popups, ads, mailing lists, and nosense that people really hates when trying to read (Check this website to understand what I mean). I do not want that on my site, even that remote possibility is against what I want.
- If I am going to be traveling I need my site to be as light as it could so It could load from everywhere and could be changed with not that much effort.
- What about security? That is also a rabbit hole, once you have a backend and an API you will have to be applying a lot of security practices to avoid losing access to your website, beign hacked, leave security holes (in things like comments to your posts).
What I was supposed to do then? That tradeoff made me suffer for a while. I did not remember that writing a blog was that nightmare. Then again a blast from the past came to my rescue. I had read a lot of blogs like the powershell one it is very light and it is not intrusive at all. I think they use a database but I came closer to my objective. Then the final flashback of realization came to my mind, Puppy Linux creator had a blog that I visited almost everyday (because sometimes I work in old computers because of my travels and having a portable linux is a good idea, check it if you are interested), that blog matched almost all my needs. So I decided to vist it again that day and check if he talked about how he built the blog. Then I came across shellCMS. And as most of the time in the software blog my problem was a thing that everyone already thought back then, and it was solved with software already.
Now I had a starting point. I could write my posts generate a static website, and if I really wanted it could use a css file to fit my needs better but I could start right away.
Tags: shellcms_bulma