danaus@bananapif3
-----------------
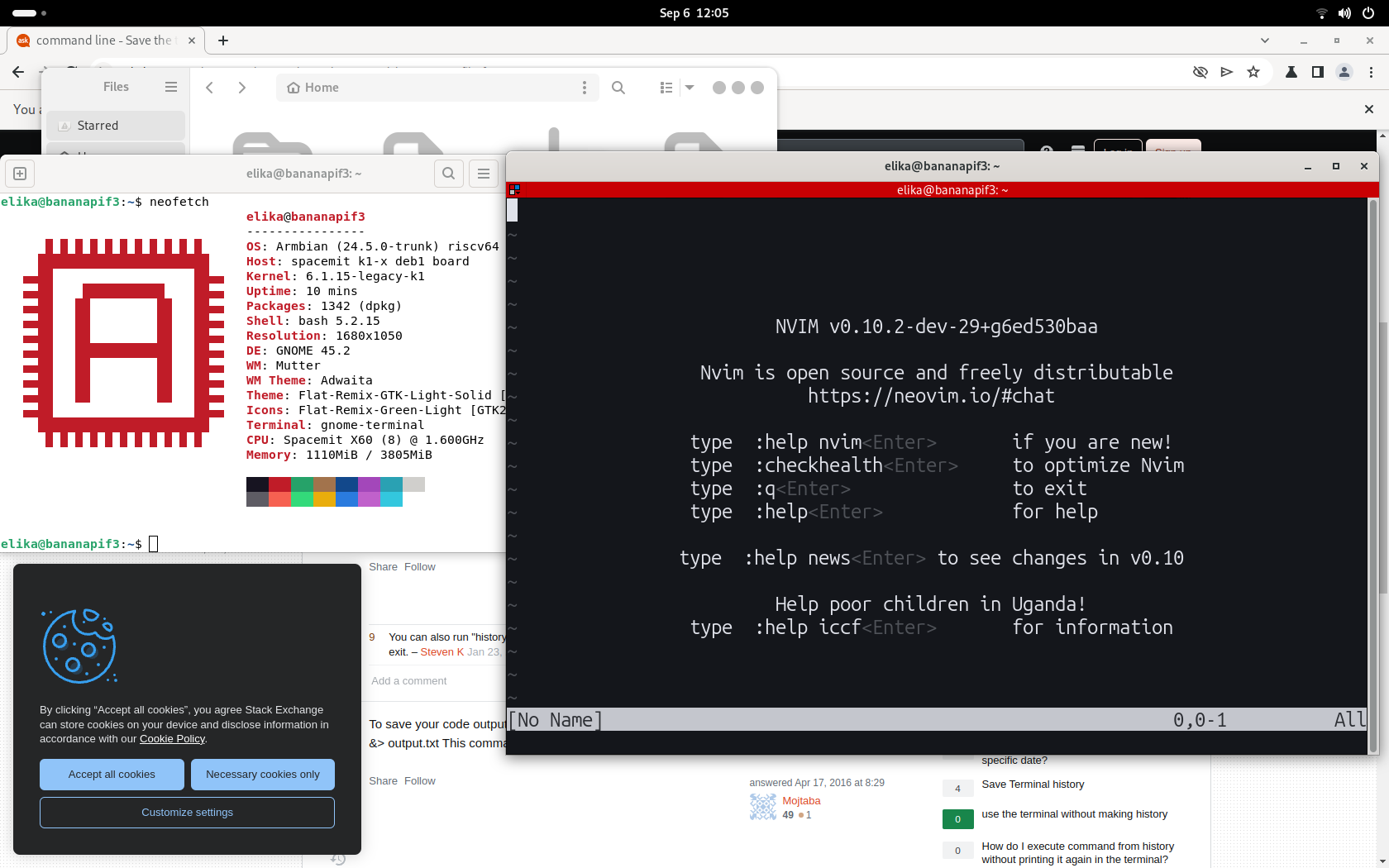
█ █ █ █ █ █ █ █ █ █ █ OS: Armbian (24.5.0-trunk) riscv64
███████████████████████ Host: spacemit k1-x deb1 board
▄▄██ ██▄▄ Kernel: 6.1.15-legacy-k1
▄▄██ ███████████ ██▄▄ Uptime: 6 mins
▄▄██ ██ ██ ██▄▄ Packages: 1292 (dpkg)
▄▄██ ██ ██ ██▄▄ Shell: bash 5.2.15
▄▄██ ██ ██ ██▄▄ Resolution: 1680x1050
▄▄██ █████████████ ██▄▄ DE: GNOME 45.2
▄▄██ ██ ██ ██▄▄ WM: Mutter
▄▄██ ██ ██ ██▄▄ WM Theme: Adwaita
▄▄██ ██ ██ ██▄▄ Theme: Flat-Remix-GTK-Light-Solid [GTK2/3]
▄▄██ ██▄▄ Icons: Flat-Remix-Green-Light [GTK2/3]
███████████████████████ Terminal: x-terminal-emul
█ █ █ █ █ █ █ █ █ █ █ CPU: Spacemit X60 (8) @ 1.600GHz
Memory: 652MiB / 3805MiB
Removing bug when grouping tags in shellcms_b
November 28, 2024 —
Andres H
Oh I feel bad for myself in this, I was testing the refactor and boom! I've found a weird bug, tag page was being built with just the last post oh, what an oversight, so I had to check it, but in the meanwhile I had to refactor the rebuild_tags function as it again was too long and I can't take in my mind all the things going on when rebuilding a tag(yes, maybe this is a skill issue on my side), but I can't avoid doing that while working in code. Now tags are properly working and even some weird behavior when reparsing home button in pages is fixed.
Tags: shellcms_bulma
Refactoring shellCMS_b create_html_page function
November 28, 2024 —
Andres H
Hence I wanted to start small but with the core function in mind, I just decided to refactor the processing of html page, with the new version my point was to split the page creation in its major parts header, body, footer and the postprocessing to link them back again properly. Now with this new version It will be easier (at least for me) to go through small pieces. Also there was a refactor in the tag_ pagination logic just to check better how the links for older pages are created.
Tags: shellcms_bulma
Experience Building Neovim in RiscV64 Banana Pi BPI-F3
September 21, 2024 —
Andres H
Hmm. It had been a while from my last post, but I received not too much time ago a riscv SBC. I was pretty excited, to just check it out but after testing out spacemiT bianbuOS I was dissapointed about the performance.
I decided to try and install terminal based code editor such as neovim/helix, but after apt-get returned no results for the architecture, I was pretty surprised but I thought (meh it has to be that at this moment that is not the focus). So I just decided "why not experiment building from source some fun stuff", so I tried to compile helix-editor as Rust was available for riscv, then when trying to compile hit a wall as kernel 6.1.15 had a nasty error and well had to be patched at kernel level, then I had to decide, should I continue? should I wait for a new kernel to be released? I chose the second.
Then while waiting (at the time of this blog post yet we are all waiting for kernel 6.6 to be released for this SBC) I decided to try a different editor, something maybe not that uncommon like and I jump ahead and tried to build Neovim
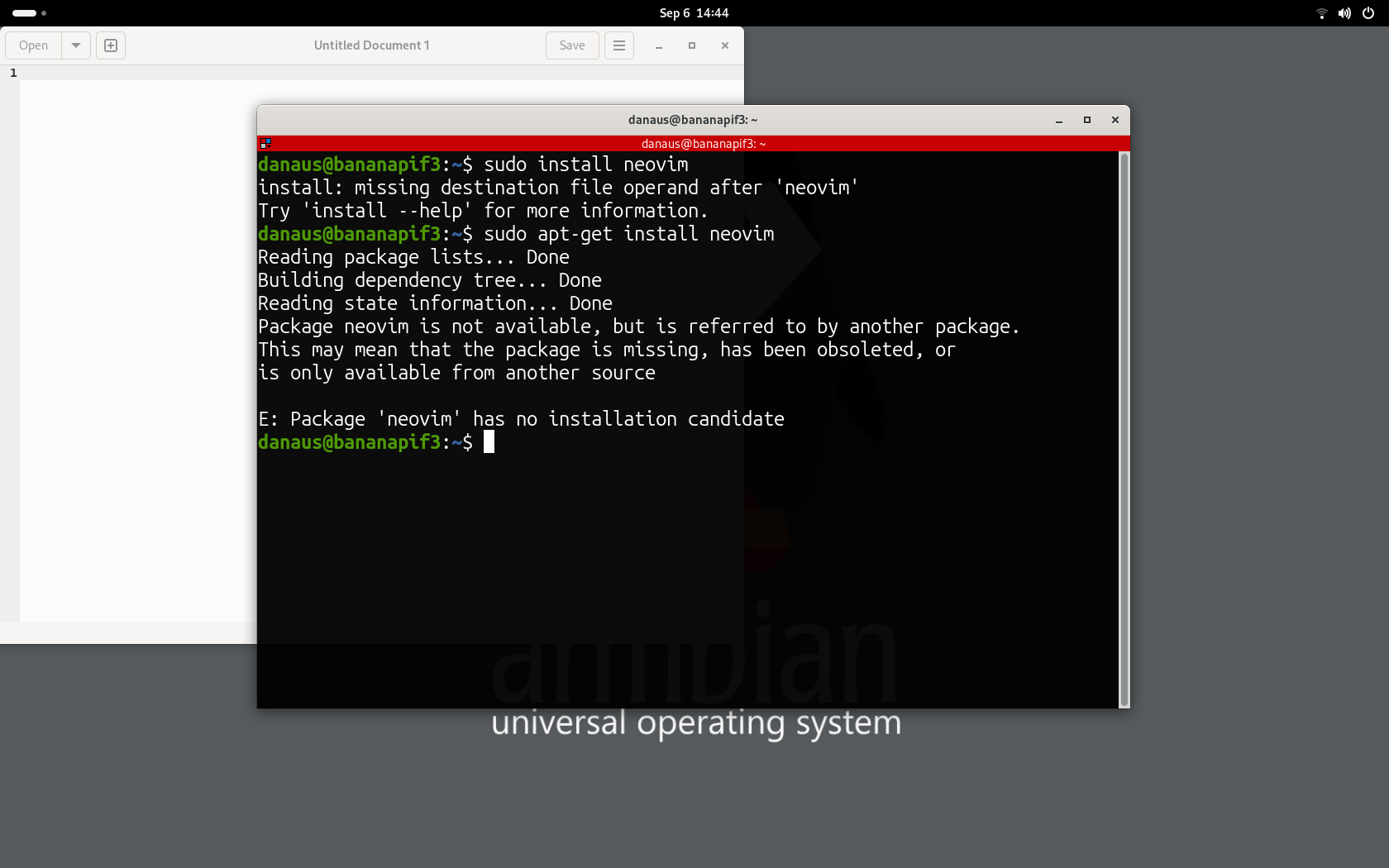
And as I stated before, I let the output of an attempt to install neovim from repository.

I went ahead to neovim's repo and selected 0.10 release and read the docs about building it.
First tried quick install so lets build prerequisites as the docs suggested:
sudo apt-get install ninja-build gettext cmake unzip curl build-essential
Then quickly continue on clonning the repo and try to make the installation.
But it was not able to complete. Here is the summary:
Quick inspection, and Eureka I needed some deps and use the manual installation with external dependencies (easy piece, right?). For Neovim version 0.10 I will need to install:
libuv libluv libvterm luajit lua-lpeg lua-mpack msgpack-c tree-sitter tree-sitter-c tree-sitter-lua tree-sitter-markdown tree-sitter-query tree-sitter-vim tree-sitter-vimdoc unibilium
Let's go ahead. And try to install most of things.
sudo apt-get install lua5.1 sudo apt-get install lua-luv lua-luv-dev
No issues, next install LuaJit
So as stated before it seems that there is no native riscv64 LuaJit then I cannot continue. Hmm pretty annoying. Checking the source of LuaJit yet riscv64 is not supported. I decided to search for a port of the library. And I was very very lucky that already there is one available here, just not easy to find.
Waiting a while gave me the following:
Then to check if my deps were helping me to progress in the build process I decided to try a compile on neovim again
Pretty rookie mistake Lua was missing but I am pretty sure I had installed, I soon realize that I had installed runtime instead of dev files.
sudo apt-get install liblua5.1-0-dev
Another try.
Yeah, dependencies completed. I crossed my fingers and then attemped the final build.



Even lua worked

Success!
Tags: tech
A bootcamp advisor experience
September 05, 2023 —
Andres H
Long time without a new post well, I was pretty busy these past months, after the release of shellcms_b, I got involved in a project being a advisor in a C# bootcamp. And oh boy it was really a experience you won't imagine how many questions students could have, I believe I just recall my first days as a developer so much energy to use so much to say, new things to try and things that I just wanted to learn.
When I entered first in the class I was traveling to Cordoba here in Colombia, but well having the experience of being far away while listening the classic programming introduction to a language, the history, and so on so forth, then inmediatly a hands on, and a huge amount of questions just arised, students jumped in the editor right away and oh no, I did not have either a stable internet connection or a proper laptop.
So it became clear to me that I will need to be in a better position for next session. But again it was a little hard as it required me to connect in both Zoom and Discord just to assist people, but oh oh, I was in the middle of nowhere and the laptop I brought had not either .NET not a proper Zoom Client, even so I was able to assist people with my cellphone.
Well then it became clear that even when I bring the laptop to experience the goods of shellcms_b I did not have a proper copy of my files, and that was a revelation, that my experiment for shellcms_b will require more preparations from my side before jumping in. Sadly because of that I wasn't able to properly post here regularly, I did not want to redo all the posts. I got sick with some tropical variant of flu. So I didn't feel well enough to work 35C degree there were more than enough to keep me from doing extra job besides work.
For the end of that week I tried to install .net in my Manjaro old laptop, it worked pretty well even there and I was able to properly write and follow up code for the bootcamp session with helix editor instead of vscode.
Then I saw an opening, that really I could not be as productive as I wanted but at least I will have the oportunity to help with the code debugging thanks to the .net SDK installed.
After returning properly to my home office routine I wanted to set some goals:
- Properly setting another environment for c# development in my personal computer.
- Giving a talk to the students.
- Work in the port of shellCMS_b to Powershell.
For the first time it was pretty easy as I had already VS Community in my computer I just needed the proper repository quick Git clone and everything was set
Second point was pretty daunting I hadn't ever give a talk, I am just a Chemical Engineer with not that wide idea of the world, but Git even if its wide its used everyday so I tried to make a short presentation in spanish based on various videos with basic stuff. Nothing too complex I did not want to overwelm people, I tried to be very concise when trying to use a branch strategy and on how to push branches to remotes. The fun fact with that talk was that I really wanted to show them things that I considered very basic, and then most of them had not even installed git before the session. That was both frustrating but also a reiminder that the level of the talk should be less bold. I had to change on the fly most of the topics getting in pretty nasty errors because I had not prepared well enough for that basic talk
After the talk, I felt that I needet to give the students a proper explanation and how to get out of that common issues that as developers we face a lot of times, handling unexpected situations, and properly addressing them even after the fact. So I created a youtube video in the old computer (yes an old intel i3 second gen), so I tried OBS for the first time and realized that nowadays technology for recording is amazing (In my times using virtualDub was the way and everything was very complicated to do). I just followed my own notes and recorded for an hour and a half, sent it to the students and they were happy with the session.
I decided in between the bootcamp to attempt to port shellcms_b to Powershell, I had done some progress and I hope I will continue with it also, wanted to style shellcms_b also for BlazeUI CSS framework and at least other two, just to be able to figure out important parts of the code for the style and eventually create a commandline with golang (yes golang) to pack everything.
Then I swtiched jobs (yes pretty funny stuff in my life in these past months) and of course as always as you are leaving a job place they will ask you to try to solve all problems at once just because. So I had even less time to stay behind classes for the bootcamp and getting out of my job, just to have to do the same but in the new job, pretty fun weeks.
I then gave my final talk to the bootcamp students on benchmarking, they did not seem that enthusiastic for that topic (probably because they were finishing at the end of that week) but even so, there was a fantastic way to feel less pressure and to go through all the points I wanted to show.
Finally at the graduation day I was there they were very happy. I could conclude that really most of them just went to the class to see a teacher doing everything and not all of them were very interested in really learning. That felt a little sad, because I am sure me and the other advisors were pretty energic on that idea, but well at the end I think if someone got pretty interested in the topic and tried to explore more about .net and C# we can pat our shoulders, that should be enough.
For now I finally could return to regularly posting here and trying to make my life easier with shellcms_b and have fun. As a side note, when I had been in very far places, where mobile phone internet signal is not that strong and we have only 3G network, I tried to load up this blog and the response time was amazing so I will not cease posting, I have discovered that the purpose for this continues to shine even in 2023.
Tags: general
About this blog (Part 2)
May 03, 2023 —
Andres H
I had split this into two entries, one for the purpose itself and this one more about the technical side of things once I discussed why this blog is what is it.
At the end of my thought process I decided that I will make posts via a CMS called shellCMS that is a fork from bashblog but instead of using markdown it will let you use html, so as stated by shellCMS creator it will allow you to use your favorite WYSIWYG editor.
So I started then to look through the shellCMS documentation, pros and cons, finally I decided to give it a try, so I went ahead and downloaded the package from the author's website blog post. A very small package less than 1Mb uncompressed (It reminded me back in the 1.44mb era of floppy disks), so it is pretty portable, I had Ubuntu installed on my system so no issues from that side as it is intented to work with linux bash.
Until that everything seemed pretty smooth. I jump into the demo folders and go inside the www/news path and go over the cms_config folder opened the config file, checked the basics of the config file. I did not have seamonkey composer installed, so I made a tweak to change the editor to vscode just to see the tags of the base on the template. Then tried to start shellcms by doing ./shellcms www/news post with high expectatives. But was received by an error:
./shellcms: line 1630: [: /media/.../shellcms/geany: binary operator expected
EDITOR='geany -i' PWD='/media/.../shellcms/www/news'
EDITOR variable in 'config' file is invalid, aborting
The ... notation there is just the path to the shellcms installation folder. Well my first impression was "Oh its reading the wrong config file" and went to a folder 1 level up to the config file in the www folder, changed it and tested again, same issue. I Thought that it was that some weird issue with visual studio code was happening so switched to gedit then to helix and then to vi nothing worked.
At that point I just decided ok the application is complaining about geany, I want to post to my blog and its not time to be stubborn lets install geany. And after a sudo apt-get install after I had a pretty simple IDE that it wasn't WYSIWYG but at that point I wanted to see the cms working, but no luck either, I verified the documentation about the requirements for the editor, the instance awareness that it was required before trying to use shellcms. But there was no switch, no file nothing that could make the shellCMS editor to start. So I did the only thing I could ask the developer of the software in a Puppy Linux Discussion Forum Post on the EasyOS category. After discussion I ended inspecting the bash file itself. And oh no I had passed the boundary, the path of no return for a developer.
You could check in the link to the discussion forum the details on the issue, but at the end of the day there was a variable overwrite that stoped the shell from reading the variable on the config file, and then there was an issue with the validation of editors with instance aware switches, they will require a solution like suggested in the thread of using a wrapper script for geany or just to install seamonkey. But at that point I had been already triggered by that little monster-like bug that was going against the documentation
Let's be clear I consider myself a senior developer so I am not afraid of touching someone else's code. I knew for a fact that it was not an intended error and as always, you could overlook some details and you will not expect someone to use all the options besides the suggested path. So I went ahead and fix it. I made a change on the bash script so it could support editors with their respective "new instance" syntax. Then I forgot about the root cause beign that there was an internal overwrite of the configuration file in favor of the initialization of the variables at the begining of the script.
Now after sending the update to the software developer, the thrilling experience of fixing bugs in this software and just learning something new drove me to another path, the path of tweaking.
I decided to modify shellcms to support other custom styles besides just simple css, my next target was to make shellCMS to support bulma, and then I had a very different monster ahead one thing is fix a bug another is to change the template of a cms that was coded inside the cms code itself. So I decided to create a fork of shellCMS and create shellCMS_bulma it is called like the original software because it is not yet a very fundamental and total change to the original ideas logic of the original cms. But after some work I was able to edit my first post and get a very good result. The only tradeoff its the size of the bulma.css file but it fit my needs pretty well so I was happy with the result.
So it was very good excercise and journal to be here posting to my website from my very basic yet pretty customizable software. For shellcms_bulma I encourage to use a text editor or IDE like vscode, geany, helix so you could use all the bells and whistles from bulma css framework when creating a post it just abstract enough of the html syntax to be good to use.
I will finally comment about the infrastructure, as you had already seen this is a static website so basic infrastucture is needed but nothing special at all, you could check Github pages or cloudflare pages or Azure Web apps to see more about hosting, but almost any platform of cloud could host a static website, even you could with your computer (that is a more advanced topic that I will not cover in this post). I just grab the files and uploaded to the server and it was all, no pipelines, no build time, no waiting. And it worked pretty well at the first try, so my adventure had a nice end.
For the foreseeable future I plan to port shellcms_bulma to windows powershell just for fun and to enable windows users to use this software (when you travel its highly likely to have a windows pc near than a linux one so I prefer to give it a try)
Tags: shellcms_bulma