Neovim Plugin for learning purposes, my two cents
I am not afraid of admiting that I have tried several times to learn vim but with no success, yes, I know you will say, please try this or this watch this tutorial or this...
And yeah really I gave several tries to different strategies, I have bought even a book, yes for an editor!! a book.
Even worse, I have tried to code using it and found myself really trying hard, just for fun, and believe me I have gotten some results, following the book's advice is amazing. But I found myself getting stuck and that's on my side, not the book's fault.
Every once in a while I found myself struggling coming with ideas to test things that I learn. And again yes, I am very aware that to be able to learn applying things and attempting projects is the best way rather than going on tutorial hell.
But, I just can't. I am usually dry of ideas to try to do things, like to learn new things, usually either I do the same project again and again and again, or just give up. Why? I think it is related to myself beign unable to produce new things.
Surprisingly every century or more I got a flash or an epiphany of inspiration and get my hands on something I REALLY want to try, like when I wanted to improve this editor (shellcms). Or as in the past post I got involved into creating a tool like for splitting text in chapters and creating a novel splitter static site generator.
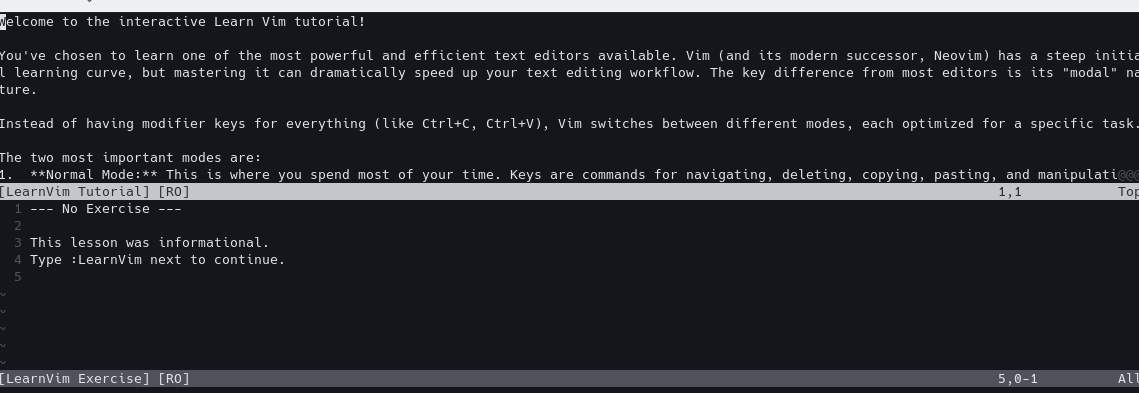
This time, I decided to address that struggle learning vim, I like vimtutor but I found it sometimes a little difficult to follow and finding the time to just reopen it and go to the part that you were, I think that it was a little pain.
So really I decided to look for "tutorials", but most of them are outside of vim, and you will have to switch context every time, that is my real pain, switch context to look the book, come on! I want to test myself the thing and get in "pace" to be learning and having fun.
To practice I want straight-forward examples or things to try, and REAL CODE not just random text.
After all my complains I decided not to complain anymore and really put the effort, and create just the thing myself.
So guess what? I found myself doing or redoing a tutorial, but not outside vim.
I ended using neovim because I wanted to avoid vimscript really. But Lua is a great language and a simple one for this.
And in this era of AI, it couldn't be easier to just create a new plugin for a platform using a foreign language for you (I usually use c# not lua)
Here is the result Github 13 modules of pure just excercises you can check verify, reset try again and solves all, short things to do, very clear instructions, no creativity to do extra things, if I want another excercise I can just write it and try it.

Tags: vim
Upgrading shellCMS to use either gum or dialog
For some reason I've got caught lately on working on TUI's just for fun just to have this kind of interactivity that makes you learn how to use a tool when you are a total newcomer.
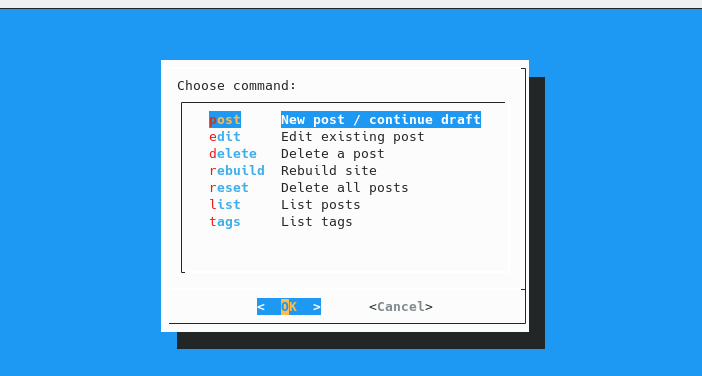
I did run a few experiments, and try to put some effort on creating a Tar and Systemctl tools, and I found those to be a little too overwelming so I decided to start simple and this app is the perfect target, not only I can edit it directly, but also I could explore some of the advantages of using an interactive tui, like when pressing enter after www/news post
And I have a lot of fun, I decided that to make things easier for users of shellcms_bulma I have to add the same interactivity but addressing all the moments where the console ask for an action.
Guided by that then I conceptualized: first using both dialog and gum, yes I know gum requires dependencies and installing things, but it will autodetect your setup and if dialog is present and not gum it will use it, I just created two switches at the begining -i and -igum.
And with the refactors done to the code voltaire! now you can just use shellcms_b -i/-igum and you will be good to go.

Results on gum could be polished further but really the feel is a little more modern.

Tags: shellcms_bulma
Updating shellcms_bulma
Aha I am impressed that this day arrived, the day I had to refactor shellcms_b to start really doing my own path to improve things, maybe modularity, the idea of a single script is great as it is very portable but not sure if now onwards I will really like to keep my attention on managing just one big file and please don't get me wrong it just happens time to time that you maybe get used to small parts of code, Locality of Behaviour is great but some times it just lead to that kind of aging logic that is just if over if. So I decided to give it a try and just fix some bugs that my current implementation had lets have some fun or nightmares!.
Tags: shellcms_bulma
Refactoring tags ask function
I know it is not exactly an improvement, and most of the refactor that I am doing involves just some times parsing $1 into local variables, and someone could say that this could hurt performance, but in this modern era maybe not that much, and really I prefer just to read local variables and even local functions to keep maybe a cleaner view (from today's standards) maybe others could tell me that this is not right but as a coder you are tempted to try things out as much as you can.
Tags: shellcms_bulma
Testing paginating the blog
Yes, I know maybe it is not the proper way to do things as really you don't need to paginate a static html site, with the "view more posts" link you should be able to just go to your desired post, or even better just search inside the website using the search box, but just a new idea let's try it, maybe I could just paginate every 5 posts, this could lead to a lot of extrafiles, but at the end of the day they are pretty small. So lets try them out.
Tags: shellcms_bulma